Accessibility
How do I make my credential accessible?
We’ve designed our PDF generator to use the same read-order and alt text as provided in your template files. Alt text for dynamic text (text inside form fields) are defined in the config.json file, see Design a PDF Template.
For in-depth details on how to create an accessible PDF see Adobe’s Guide.
Apple digital pass
Apple Pass does not currently support image alt text, so if you are adding text inside any images make sure those aren’t the only instance it gets displayed. If the hero image includes the credential name, perhaps also include it in the header and description field.
See Design an Apple digital pass template for field customisations.
|
|
VoiceOver – read order: 1. 2. 3. 4. 5. 6. |
|
|
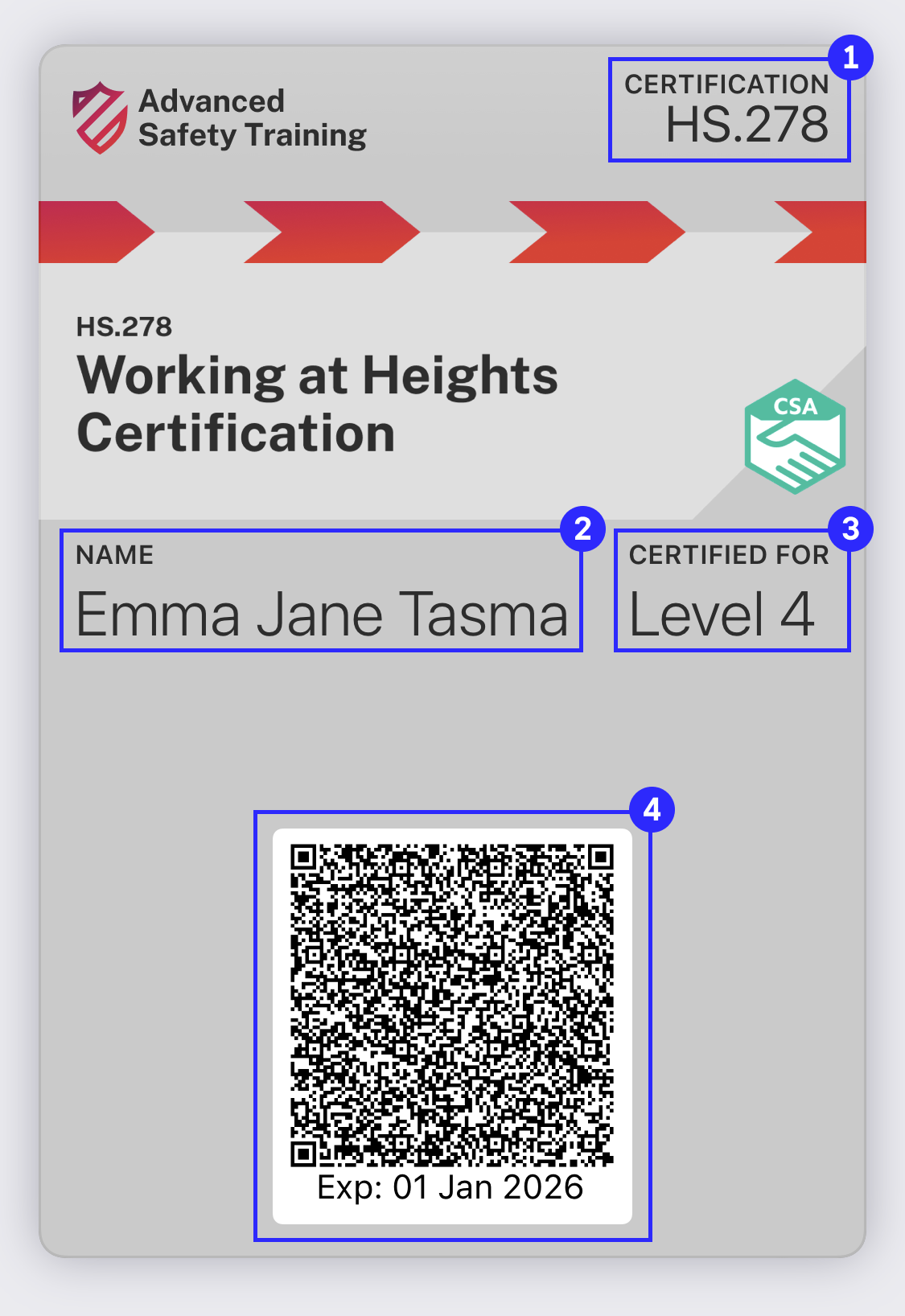
VoiceOver – read order: 1. 2. 3. 4. |
Google digital pass
Google Pass supports alt text for logo image, hero image, and QR code. Use the description key and value to define alt text.
Read order is left to right and top to bottom.
See Design a Google digital pass template for field customisations.