Learn how to build an application that can verify an mDoc presented via a proximity workflow
Overview
In this tutorial you will use the mDocs mobile verifier SDKs to build an application that can verify an mDoc presented via a proximity workflow as per ISO 18013-5 :
- The credential holder presents a QR code generated by their wallet application.
- The verifier uses their application to scan the QR code, connect with the wallet and request an mDoc for verification.
- The wallet application displays matching credentials to the holder and asks for consent to share them with the verifier.
- The verifier application receives the wallet’s response and verifies the provided credential.
- Verification results are displayed to the verifier.
The result will look something like this:
To achieve this, you will build the following capabilities into your verifier application:
- Initialize the SDK, so that your application can use its functions and classes.
- Manage certificates, which enable your application to verify mDocs that were issued by trusted issuers.
- Scan a QR code presented by a wallet application and establish a secure communication channel.
- Send presentation requests to the wallet application, receive a presentation response and verify its content.
- Display the results to the verifier app user.
Prerequisites
Before we get started, let’s make sure you have everything you need.
Prior knowledge
-
The proximity verification workflow described in this tutorial is based on the ISO/IEC 18013-5:2021 standard. If you are unfamiliar with this standard, refer to the following Docs for more information:
- What are mDocs?
- What is credential verification?
- Breakdown of the proximity presentation workflow.
-
We assume you have experience developing applications in the relevant programming languages and frameworks (Swift for iOS and Kotlin for Android).
If you need to get a verifier solution up and running quickly with minimal development resources and in-house domain expertise, talk to us about our white-label MATTR GO Verify which might be a good fit for you.
Assets
Development environment
Testing devices
As this tutorial implements a proximity presentation workflow, you will need two different mobile devices to test the end-to-end result:
mDoc
- Download and install the MATTR GO Hold example app on your holder testing device.
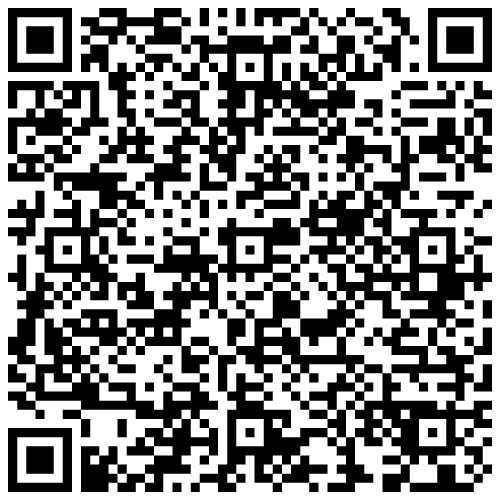
- Use the GO Hold example app to claim an mDoc by scanning the following QR code:

Got everything? Let’s get going!
Environment setup
Perform the following steps to setup and configure your development environment:
Nice work, your application is now all set to begin using the SDK!
Initialize the SDK
The first capability you will build into your app is to initialize the SDK so that your app can use
SDK functions and classes. To achieve this, we need to import the MobilecredentialVerifierSDK
framework and then initialize the MobileCredentialVerifier class.
Step 1: Create the application structure
Step 2: Initialize the MobileCredentialVerifier class
Manage certificates
Once the SDK is initialized, the next step is to build the capability for the application to manage certificates.
Every mDoc is signed by a series of certificates, referred to as a chain of trust. For your application to verify a presented mDoc it must validate it was signed using a root certificate (IACA) associated with a trusted issuer.
To enable this, your application should provide an interface for the user to manage (add, view and
remove) certificates. We will achieve this by creating a new CertificateManagementView view and
building certificate management capabilities into it.
Step 1: Create the Certificate Management view/screen
Step 2: Add Certificate Management functionalities
Currently our Certificate Management view/screen has no functionalities. Let’s fix this by adding the capabilities to add, view and remove certificates.
You have successfully built the capabilities required to manage certificates in your verifier application.
Now you can proceed to building the capabilities to handle the actual presentation workflow.
Verify mDocs
In this part we will build the components that enable a verifier app to verify an mDoc presented via a proximity workflow as per ISO/IEC 18013-5:2021 :
To achieve this, your application must be able to:
- Create a presentation request that defines the information required for verification.
- Scan and process a QR code presented by a wallet application.
- Establish a secure connection with the wallet over Bluetooth, share the presentation request and receive a response.
- Verify the response and display the results to the verifier app user.
Step 3: Exchange presentation request and response
- Once the verifier has scanned the QR code presented by the wallet application, your application must retrieve the information from that QR code and use it to establish a secure connection between the verifier and holder devices.
- The verifier then uses this secure connection to send a presentation request to which the holder wallet application responds with a presentation response.
- Finally, the SDK verifies any mDocs included in the response and stores the verification results in a variable.
To achieve this, your application must use the SDK’s createProximityPresentationSession function
that takes a string retrieved from the QR code and uses it to establish a proximity presentation
session with the wallet application and initiate the presentation workflow.
This function takes a listener argument of type ProximityPresentationSessionListener delegate,
which will receive proximity presentation session events.
Step 4: Display verification results
You will now create a new view/screen that is automatically displayed when verification results are available.
Test the end-to-end workflow
-
Run the app.
-
Select the Certificate Management button.
-
Copy and paste the following text into the IACA Certificate text box.
MIICYzCCAgmgAwIBAgIKXhjLoCkLWBxREDAKBggqhkjOPQQDAjA4MQswCQYDVQQG EwJBVTEpMCcGA1UEAwwgbW9udGNsaWZmLWRtdi5tYXR0cmxhYnMuY29tIElBQ0Ew HhcNMjQwMTE4MjMxNDE4WhcNMzQwMTE1MjMxNDE4WjA4MQswCQYDVQQGEwJBVTEp MCcGA1UEAwwgbW9udGNsaWZmLWRtdi5tYXR0cmxhYnMuY29tIElBQ0EwWTATBgcq hkjOPQIBBggqhkjOPQMBBwNCAASBnqobOh8baMW7mpSZaQMawj6wgM5e5nPd6HXp dB8eUVPlCMKribQ7XiiLU96rib/yQLH2k1CUeZmEjxoEi42xo4H6MIH3MBIGA1Ud EwEB/wQIMAYBAf8CAQAwDgYDVR0PAQH/BAQDAgEGMB0GA1UdDgQWBBRFZwEOI9yq 232NG+OzNQzFKa/LxDAuBgNVHRIEJzAlhiNodHRwczovL21vbnRjbGlmZi1kbXYu bWF0dHJsYWJzLmNvbTCBgQYDVR0fBHoweDB2oHSgcoZwaHR0cHM6Ly9tb250Y2xp ZmYtZG12LnZpaS5hdTAxLm1hdHRyLmdsb2JhbC92Mi9jcmVkZW50aWFscy9tb2Jp bGUvaWFjYXMvMjk0YmExYmMtOTFhMS00MjJmLThhMTctY2IwODU0NWY0ODYwL2Ny bDAKBggqhkjOPQQDAgNIADBFAiAlZYQP95lGzVJfCykhcpCzpQ2LWE/AbjTGkcGI SNsu7gIhAJfP54a2hXz4YiQN4qJERlORjyL1Ru9M0/dtQppohFm6
You will need to copy this text from the device you are using to display this tutorial and paste it in the device where you are running the built application. There are several ways to achieve this on iOS devices, one of them is setting up a Universal Clipboard . For Android devices, you can simply visit the tutorial page on the device where you are running the built application and copy the text from there.
- Select the Add button.
- Return to the app main screen.
- Open your holder testing device and launch the GO Hold example app.
- Select the Wallet button.
- Locate the mDoc claimed as part of the prerequisites for this tutorial and select the share button to display a QR code.
- Use your verifier testing device and select the Scan QR Code button.
- Use the verifier testing device to scan the QR code displayed on the holder testing device.
- Use the holder testing device to consent to sharing the information with the verifier.
- Use the verifier testing device and select the View response button.
You should see a result similar to the following:
- The verifier app user adds a new certificate to the app. This is the certificate associated with the issuer of the mDoc we are about to verify.
- The wallet app user creates a QR code to initiate the proximity presentation workflow.
- The verifier app scans the QR code, establishes a secure connection and sends a presentation request.
- The wallet app user reviews the presentation request and agrees to share matching mDocs with the verifier.
- The verifier app receives and verifies the mDocs included in the presentation response.
- The verifier app user views the verification results.
Congratulations! Your verifier application can now verify mDocs presented via a proximity presentation workflow, as per ISO/IEC 18013-5:2021 .
Summary
You have just used the mDocs Verifier SDKs to build an application that can verify an mDoc presented via a proximity workflow as per ISO/IEC 18013-5:2021 :
This was achieved by building the following capabilities into the application:
- Initialize the SDK, so that your application can use its functions and classes.
- Manage certificates, which enable your application to verify mDocs that were issued by trusted issuers.
- Scan a QR code presented by a wallet application and establish a secure communication channel.
- Send presentation requests to the wallet application, receive a presentation response and verify its content.
- Display the results to the verifier app user.
What’s next?
- You can check out SDKs reference documentation to learn more about available functions and classes:
- You can implement NFC based device engagement capabilities (Currently only supported by the Android Verifier SDK).









