Implementation considerations
We have developed the following customer and user experience implementation considerations through our experience with how these work in real-world situations. Even though things may change from use case to use case, these considerations offer flexibility.
The following sections provide guidance on how to mitigate common scenarios through your solution/implementation:
- Device Support: Will my end user’s device be supported?
- Accessibility: How do I make my credential accessible?
- Scannability: How big do I need to make the QR code?
- Verification: What instructions can I provide for presenting credentials for verification?
- Internationalization: How can I support or display multiple languages?
Device Support –
Will my end user’s device be supported?
For CWT credential digital passes, we utilize Apple and Google’s built-in digital wallets – Apple Wallet and Google Wallet (formally known as Google Pay). There are some ifs and buts – however, if your user base is mostly on the latest OS’s supported list, you should be covered.
That being said, it is highly recommended to also implement CWT credential PDFs. Having both digital passes and PDFs available provides your user choices – perhaps they don’t want to have a digital pass, perhaps they don’t have a smartphone, perhaps they would prefer to have a backup hardcopy on hand… the list goes on.
For iOS users (Apple Wallet)
- iOS 10.0 or higher.
- Have Apple Wallet app installed.
For Android users (Google Wallet)
- Android 5.0 (Lollipop) or higher.
- Play Protect certified.
- Have Google Wallet app installed and signed in with a Google account.
Huawei/Honor users and non Play Protect certified devices
Some Huawei and Honor Android phones are not able to access Google services due to a trade ban - this includes the Google Pay app. Phones that are launched after 15 May 2019 are affected by this long-term issue across the industry.
If you have significant user base with these phones, potential workarounds include:
MATTR does not endorse any of the apps mentioned below or provide support for the following methods. Please do your own testing to see if this is an acceptable workaround for your users.
- Ask end-users to save the PDF on the phone or take a screenshot of the QR code – this allows for offline usage and quicker access.
- Ask end-users to click “Add to Apple Wallet” and import the downloaded
.pkpassfile to a supported wallet (such as Wallet Passes or PassWallet ).
Accessibility –
How do I make my credential accessible?
We’ve designed our PDF generator to use the same read-order and alt text as provided in your template files. Alt text for dynamic text (text inside form fields) are defined in the config.json file.
For in-depth details on how to create an accessible PDF see Adobe’s Guide .
Apple digital pass
Apple Pass does not currently support image alt text, so if you are adding text inside any images make sure those aren’t the only instance it gets displayed. If the hero image includes the credential name, perhaps also include it in the header and description field.
See Design an Apple digital pass template for field customizations.
Voiceover read order

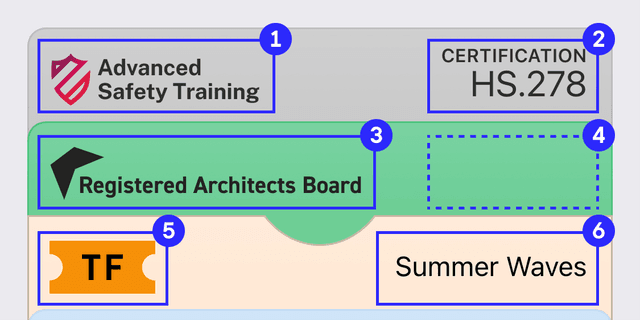
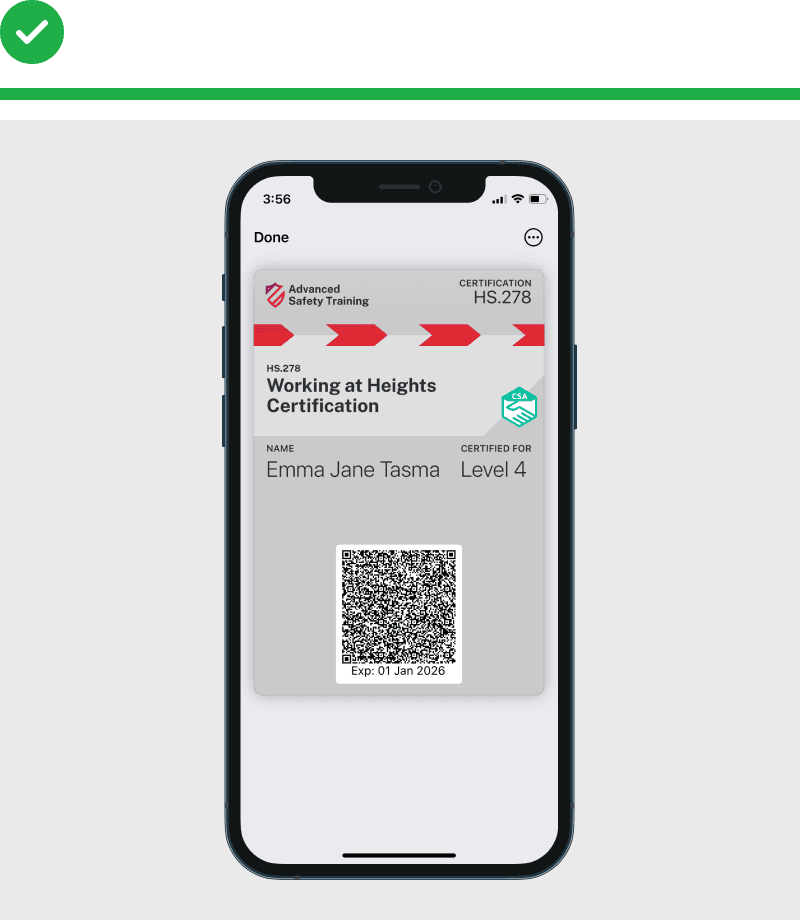
Advanced safety training(pulled fromorganizationName)Certification, H S two hundred and seventy eightRegistered architects boardName, tasma emma(ifheaderFieldsare not present then theprimaryFieldsare read instead)ticket fixsummer waves
Voiceover read order

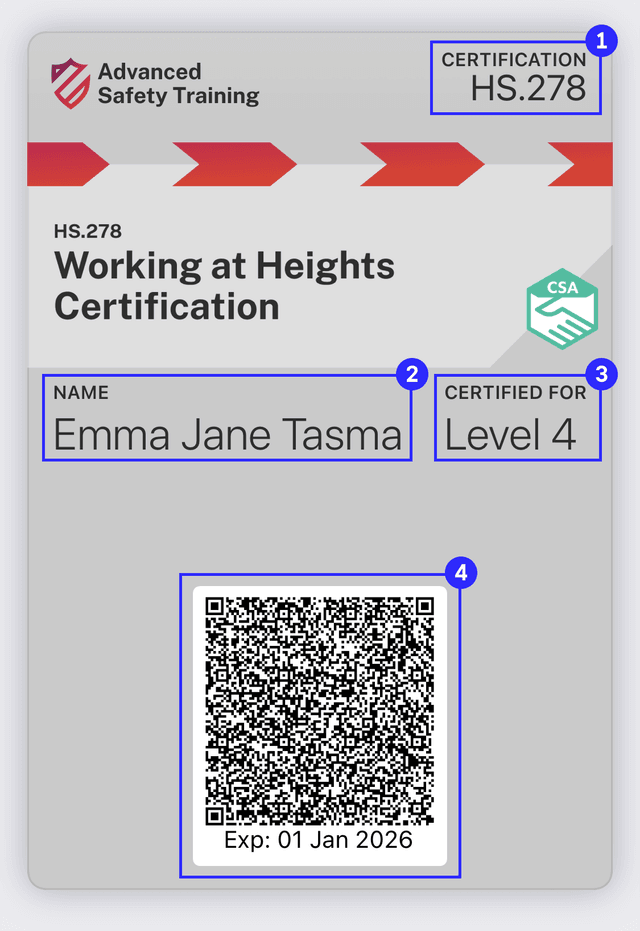
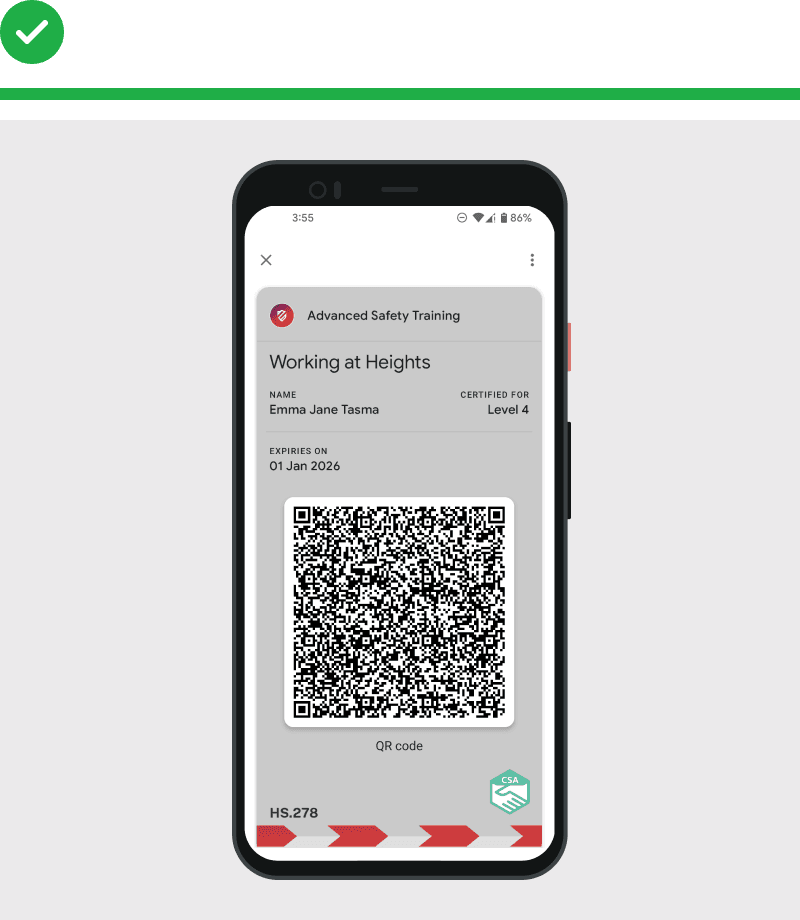
Certification, H S two hundred and seventy eightName, emma jane tasmaCertified for, level fourE X P, the first of january two thousand and twenty six, barcode, image
Google digital pass
Google Pass supports alt text for logo image, hero image, and QR code. Use the description key and
value to define alt text.
Read order is left to right and top to bottom.
See Design a Google digital pass template for field customizations.
Scannability –
How big do I need to make the QR code?
PDF QR code size can be defined as big or as small as you want. Depending on how big the credential payload is, you might need to make the QR code bigger. We recommend starting at 33 mm (1.3 in) and adjust bigger/smaller depending on space available and testing scannability with the encoded payload (whether the camera app can scan the QR code).
We recommend an absolute minimum size of 30 mm (1.25 in).

Generated QR codes would have a ~1 mm (~0.04 in) spacing around all 4 sides, so adjust your
qrCode form field with that in mind.
Apple digital pass
Apple Pass’s QR code is fixed and can’t be made bigger or smaller. It is worth noting that even though it looks small in size, if the QR code is scannable at ~33 mm with a printed PDF, then end users should not have any issues scanning an Apple digital pass. This is due to Apple devices having a higher pixel density and being able to display it at a higher resolution.
Google digital pass
Google Pass’s QR code is fixed and can’t be made bigger or smaller. However, Google designed the Google Pay app to display the QR codes fairly big. Same as Apple digital passes, if the QR code is scannable at ~33 mm with a printed PDF, then the end user should not have any issues scanning a Google digital pass.
Verification –
What instructions can I provide for presenting credentials for verification?
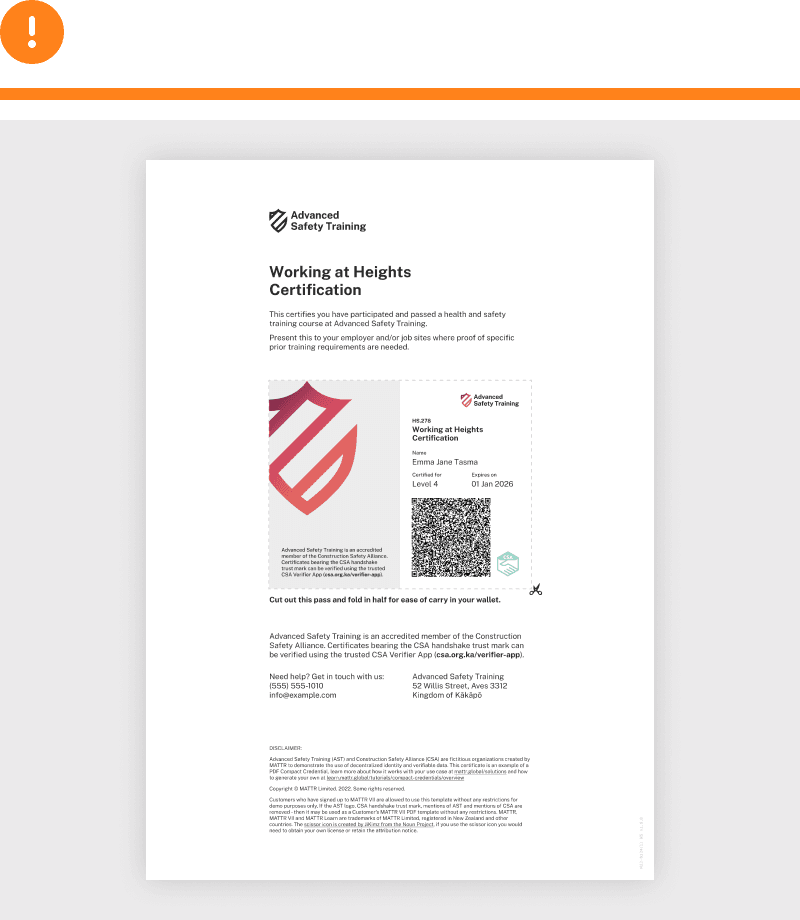
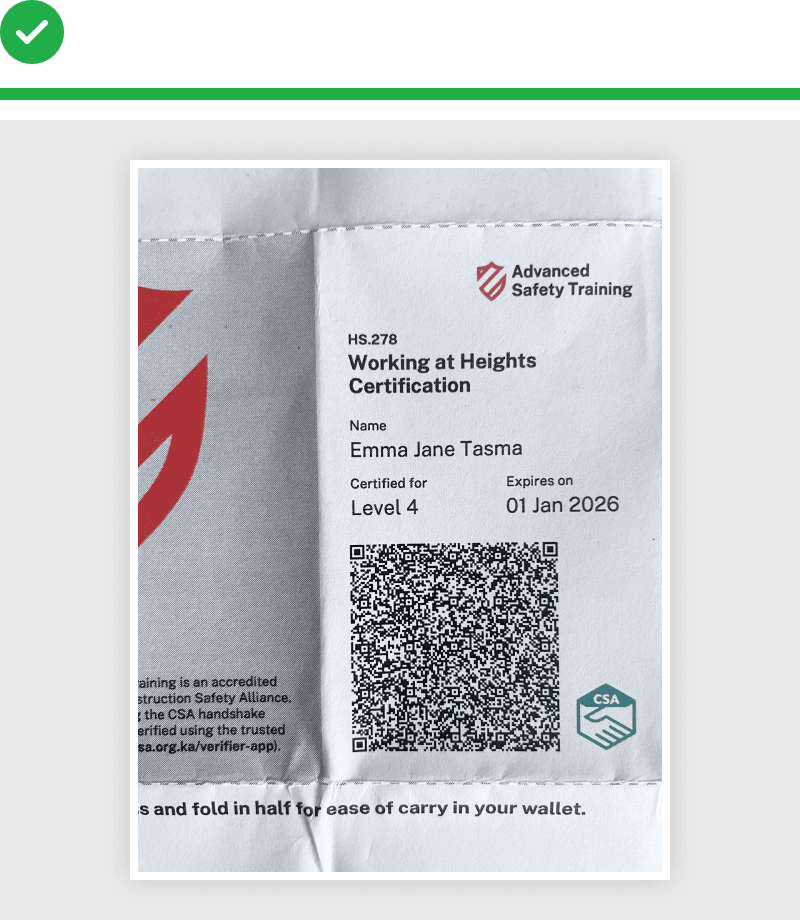
The following guide uses the example Working at Heights certificate. Design source files are made available for you to swap out images to your own credentials or to tweak the text where needed.
Digital PDF / Apple digital pass / Google digital pass

Upload the original PDF received from the certificate issuer.

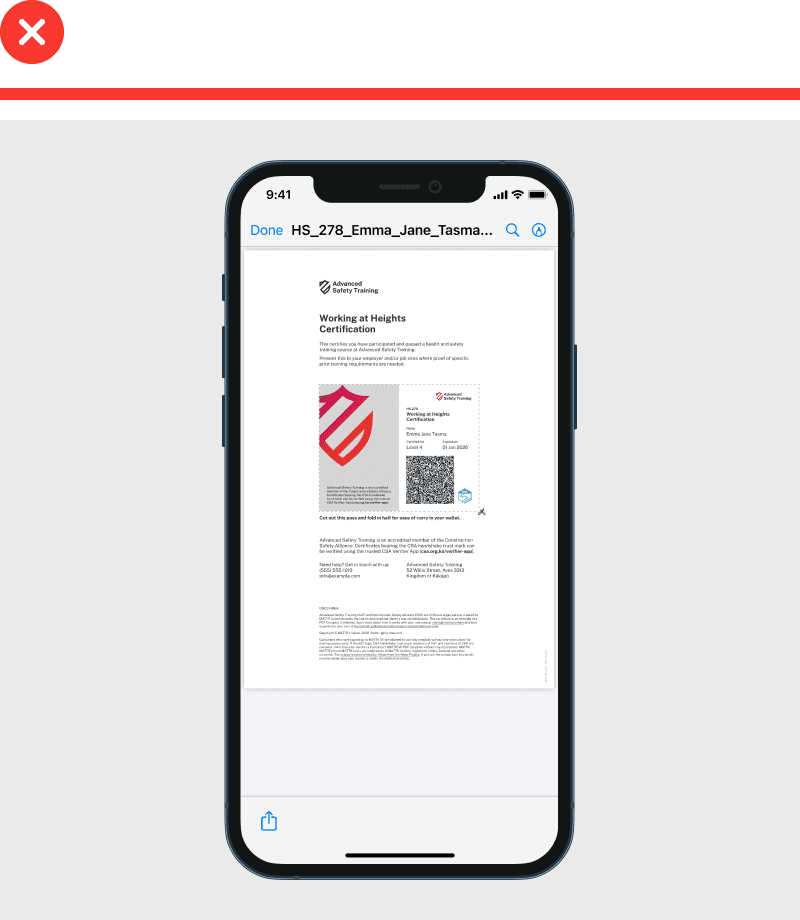
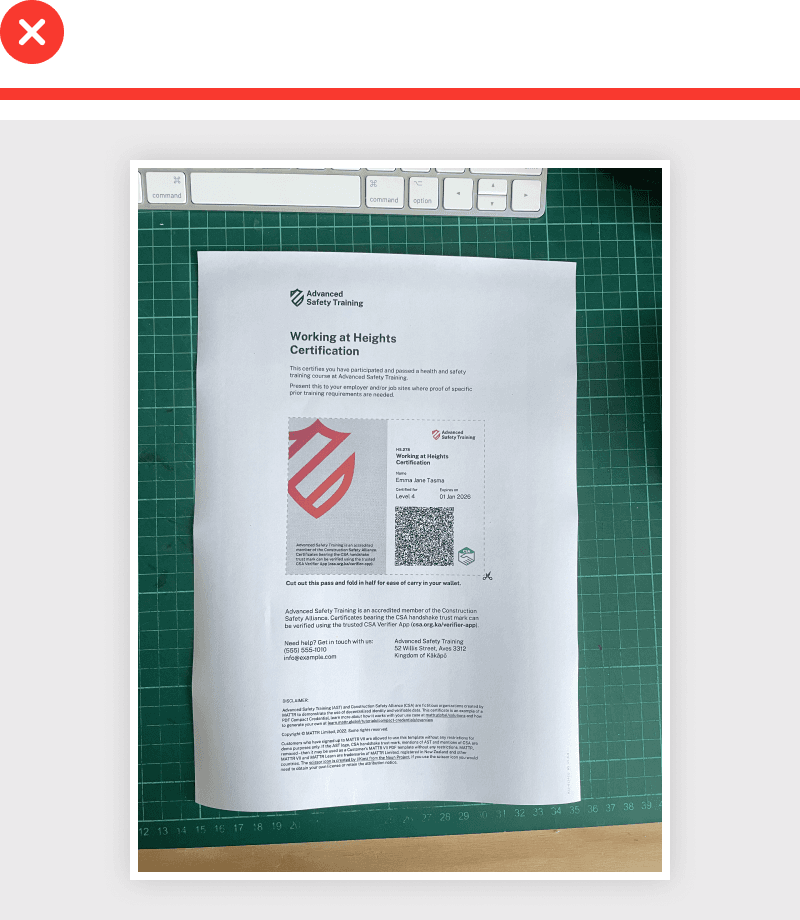
Don’t take a screenshot of the PDF zoomed out, instead…

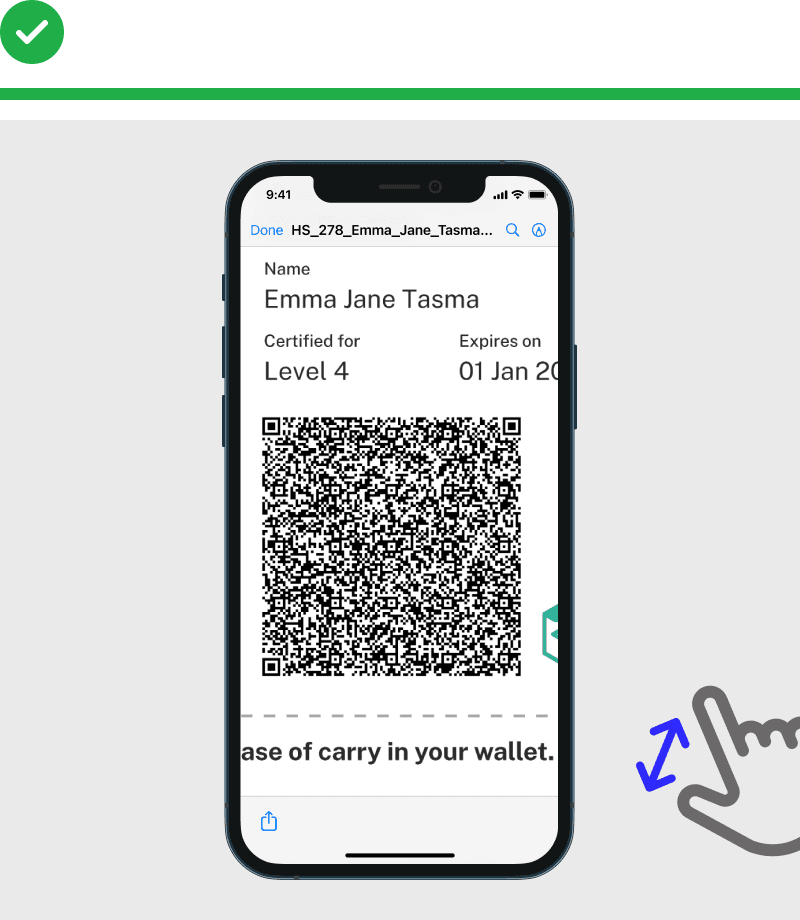
Enlarge the PDF so the QR code is in the centre of the screen, then take the screenshot.

iOS: Screenshot from Apple Wallet

Android: Screenshot from Google Wallet

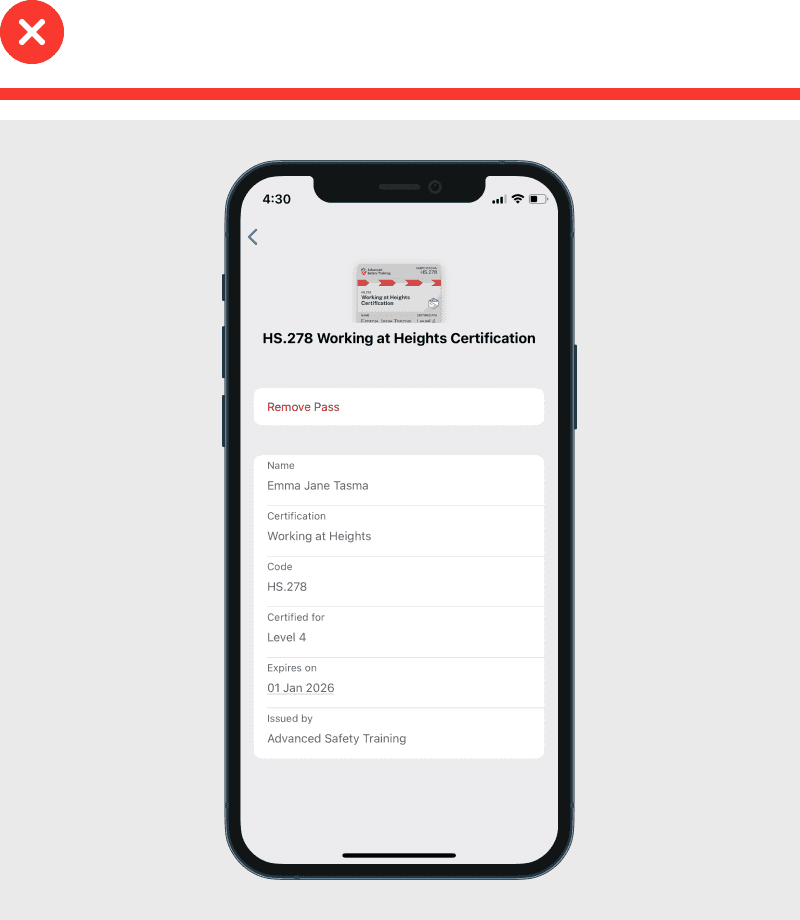
iOS / Android: You don’t need to show the “details” page, that is for your own records only
Printed copy

Scan your hard copy pass in color, at least 200dpi, and as a PDF or jpg file. Did that not work? Try taking a photo instead…

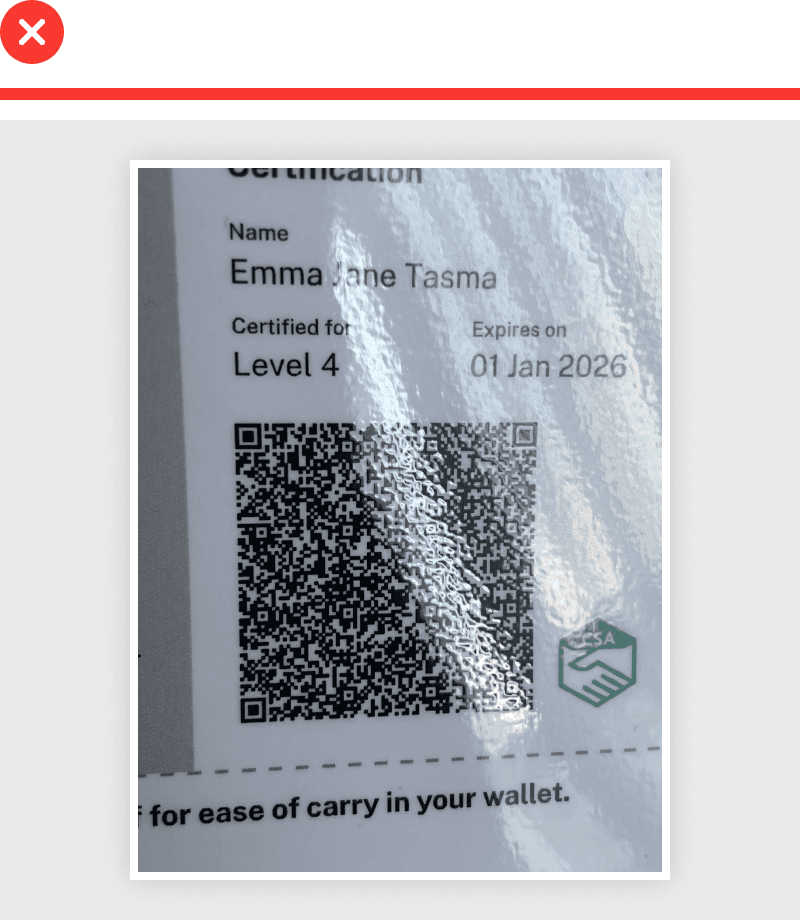
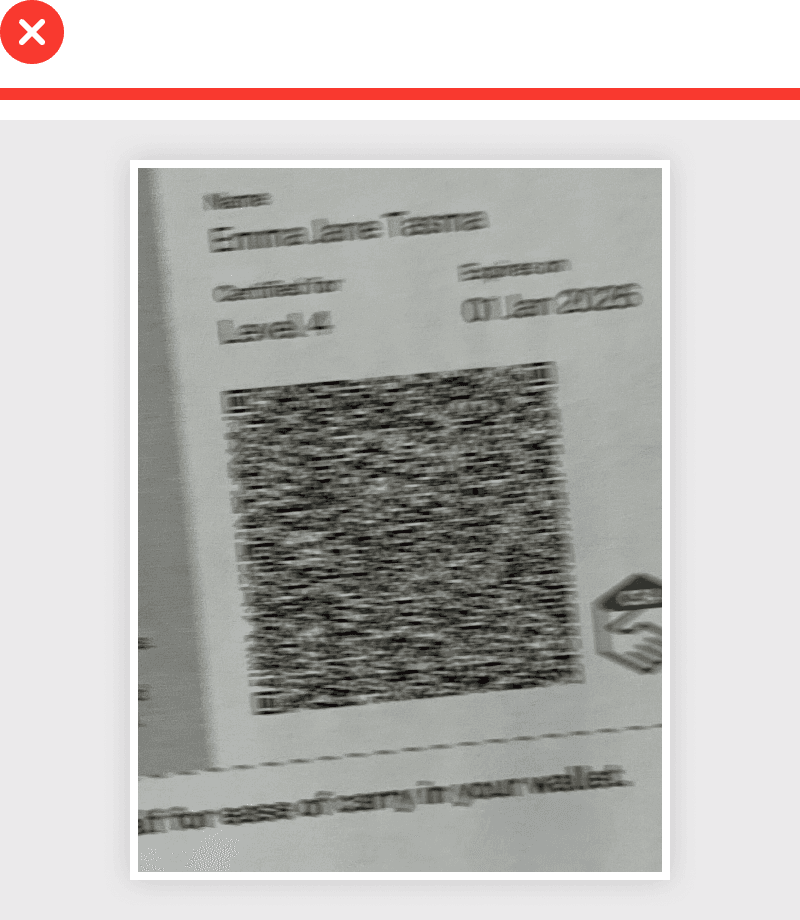
Take a photo of the QR code, ensuring that it is: In frame, Sharp and clear, Bright

Too far zoomed out. QR code is too small within the picture.

Avoid gloss lamination as it causes glare. Instead, use matte lamination.

Too dark and/or blurry. Try going to a brighter space or turning on the flash.

Out of focus. Try moving your camera back a bit until the QR code looks sharp.
Internationalization –
How can I support or display multiple languages?
We currently only offer support for Latin-based languages, however other scripts (such as Cyrillic, Hebrew, Arabic) may still work.
Using default fonts
As noted in the Design a PDF template guide, when no custom font is specified the default Helvetica font is used. This font uses Windows-1252 encoding character sets which only support 218 characters in the Latin alphabet.
Full character set

Supported languages
English, Irish, Italian, Norwegian, Portuguese, Spanish, Swedish, German, Finnish, Icelandic, French, Faroese, Luxembourgish, Albanian, Estonian, Swahili, Tswana, Catalan, Basque, Occitan, Romansh, Dutch (except the IJ/ij character), and Slovene (except the č character).
If your payload contains characters outside of this character set, you must use a custom font that has character support for your languages.
Using custom fonts
MATTR VII currently only allows for a 700kb maximum template.zip file for PDF templates. This
means CJK (Chinese, Japanese and Korean) fonts would generally be too big. If this affects your
implementation, please contact us .
Templates
You may wish to make your PDF bilingual / trilingual / multilingual. Unlike apps or websites, PDFs cannot display different languages depending on the user’s system language preferences. We recommend two options to address this:
- Display all the languages in a single template: Real world example of this is a passport. The labels have multiple languages on it, and often so does the disclaimer and informational text. This approach may be useful if your use case requires cross-regional holder and verifiers, and the verifier may not be familiar with the credential itself.
- Use different template files for different languages: If you are already obtaining the user’s preferred language, you may wish to create multiple templates and switch between them as needed. This is useful if the credential would generally be used within one region or presented remotely.
Apple digital pass
Generally if the language you want to use is available as a system language on iOS, or if there are no issues displaying characters from your language in iOS, then you should not run into any issues.
Apple Pass offers multi-language passes. This means a single .pkpass file can include multiple
languages. The language that gets displayed to the end user will default to the user’s device system
language. To learn more about this see
Apple’s Developer Documentation .
Google digital pass
Generally if the language you want to use is available as a system language on Android, or if there are no issues displaying characters from your language in Android, then you should not run into any issues.
Like Apple Pass, Google Pass offers multi-language passes. You would need to use the
LocalizedString API type. See
Google Wallet API reference
for more information.