Setup your local environment
Verifying a credential using a callback URL requires an endpoint that can accept application/json content-type and is publicly available. For this tutorial we will setup a local environment using a simple Node.js framework (Express) and a hosted public request forwarder (Ngrok).
Prerequisites
You'll need a local development environment setup with:
Node.js 13+
NPM or Yarn
Setup Express
1. Express is a web framework for Node.js. Install it using NPM or Yarn
yarn add express2. Express makes use of its own modules (termedy middleware) to provide capabilities. We will use body-parser , so add it to your environment:
1yarn add express body-parser3. Either clone the MATTR Sample apps repo or create a folder and add a file named callback-express.js with the following content:
1'use strict'
2const express = require('express')
3const bodyParser = require('body-parser')
4const app = express()
5
6// Use body-parser middleware
7
8app.use(bodyParser.json())
9
10// Receive a POST request to /callback & print it out to the terminal
11
12app.post('/callback', function (req, res) {
13 const body = req.body
14 console.log(body)
15 res.sendStatus(200)
16})
17
18// listen on port 2000
19
20app.listen(2000, function (err) {
21 if (err) {
22 throw err
23 }
24 console.log('Server started on port 2000')
25})
4. Start the app in a terminal window to create a server listening for calls to /callback on the specified port.
1node callback-express.js
5. Open a new termianl window and test your step by making the following POST request and checking that it is being returned:
1curl --request POST \
2 --url http://localhost:2000/callback \
3 --header 'Content-Type: application/json' \
4 --data '{
5 "json": "payload"
6}'

Set up Ngrok
Having a server running locally is fine for calls you generate, but MATTR VII needs a publicly resolvable address to send the credential data to. A port forwarding service like Ngrok helps us out here.
Credential data is going to be sent to the external service, please ensure you understand the privacy policy of any 3rd party you decide to go with for the purpose of this tutorial.
1. Sign up for Ngrok (it's free) and follow the instructions to retrieve a token and apply it to your environment.
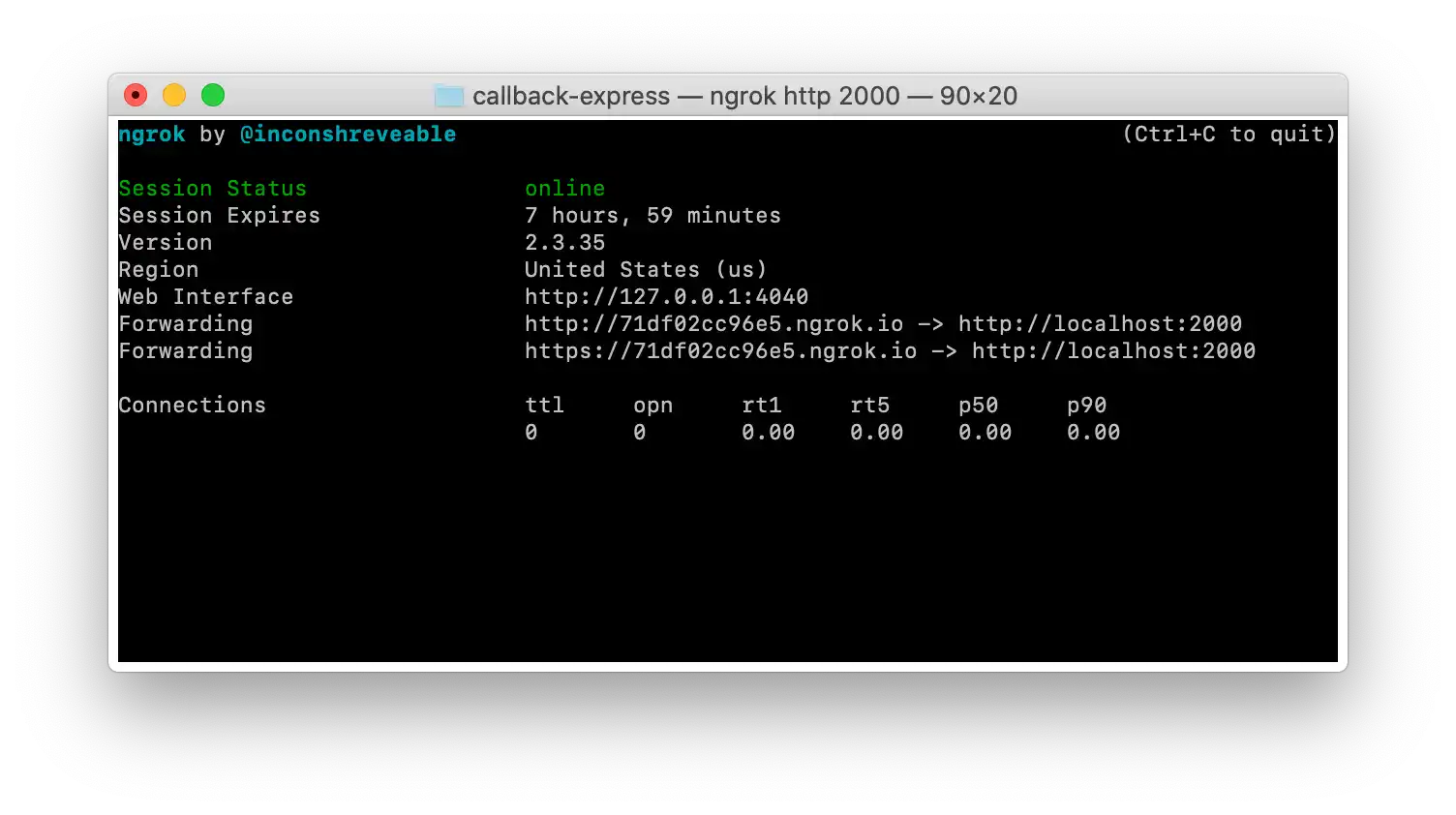
2. In a new terminal window, install and run Ngrok on the port defined in callback-express.js
1yarn global add ngrok
2
3ngrok http 2000

Every time you start an instance of Ngrok a new forwarding URL is generated that will last for eight hours. You will need to use the http version of the Forwarding URL.
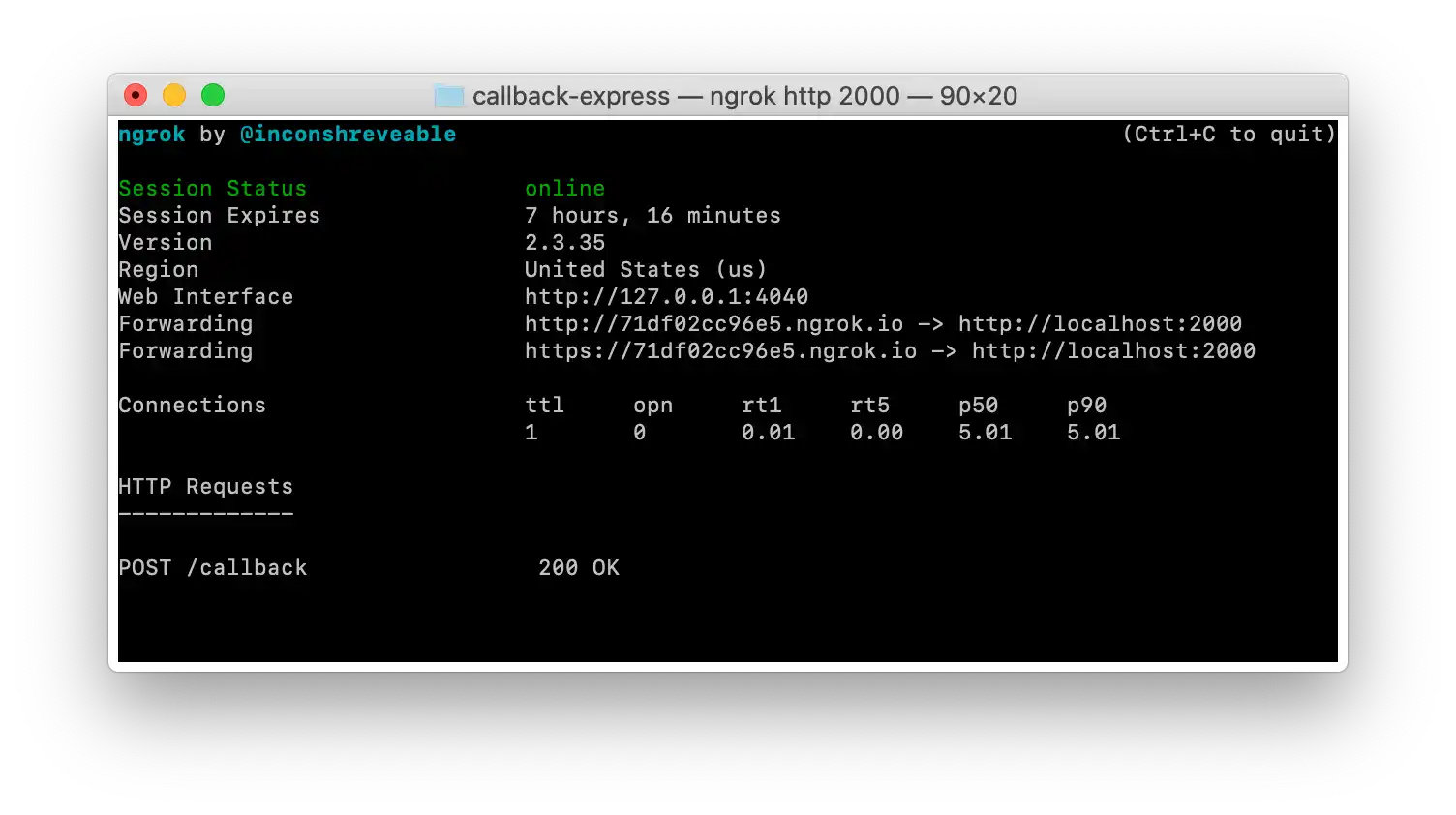
2. Test your public endpoint by making another but this time swap out localhost with your valid Ngrok domain, and for clarity update your payload as well:
1curl --request POST \
2 --url http://71df02cc96e5.ngrok.io/callback \
3 --header 'Content-Type: application/json' \
4 --data '{
5 "ngrok": "routed"
6}'
Your Ngrok window shows the routing:

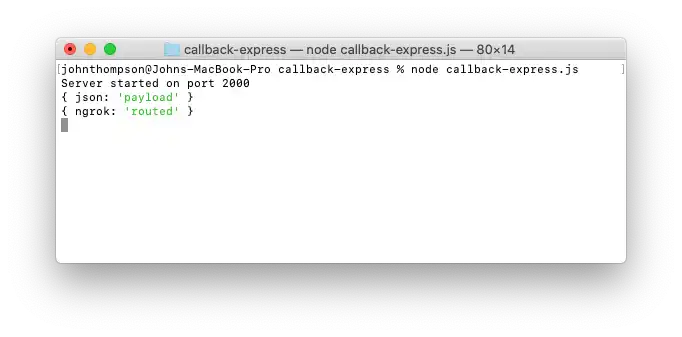
Your Express window shows the parsed payload:

What's next?
Now that your local environment is setup, you can continue to create a presentation request.